ローコード・ノーコードツールAppGyverを使ってみた
May 1, 2021 22:55 · 5787 words · 12 minute read
rehash.fm第90回のエピソード内で、ローコード・ノーコードツールの「Composer Pro」について取り上げていました。
今回はAppGyverのComposer Proというツールで簡単なスマホアプリを作成し、出来上がったアプリデータについて調べてみました。
今回のアプリは
- Webブラウザを使えるパソコン
- スマホ(androidかiPhone)
の2つがあれば、15分くらいで作成できるので、ローコード・ノーコードツールが気になっている方は試してみてはいかがでしょうか。
目次
- ローコード・ノーコードツールとは?
- AppGyver Composer Proについて
- AppGyver Composer Proを使ってみる
- 使用感、向き不向き
- apkファイルのデータを解析する
- 最後に
ローコード・ノーコードツールとは?
- ブログラムを全く書かずにアプリを作成することができる
- 少しプログラムを書くだけでアプリを作成することができる
というようなツールです。
ドラッグ&ドロップでボタンやテキスト入力欄を配置したり、マウスでポチポチするだけでボタンを押したときの処理を実装することができます。
そのため、素早く自社用のアプリを開発することに向いています。エンジニアの数が少ない組織であれば、より恩恵は大きいでしょう。
事例:
コロナ禍で1日4万件の電話を9割減らしたサービスを1週間で内製――神戸市に入庁した元エンジニアが、書けるコードをあえて書かなかった理由
2020年時点で、様々なローコード・ノーコードサービスが提供されています。
テレビCMなどで目にしたことがあるサービスもあるのではないでしょうか。
 参照:
参照:
ノーコードカオスマップ2020
AppGyver Composer Proについて
今回は、AppGyverのComposer Proというツールで簡単なスマホアプリを作成してみます。
Composer Proでは、Webブラウザからandroid、iOS、Webアプリを作成することができます。
料金
資本金$10 Million USD(約10億円)以下の組織や個人は無料で利用することができます。
Google PlayやApp Storeで作成したアプリを公開することも許可されており、商用・非商用問わず無料です。
公式ドキュメント
インターネット上にComposer Proの使い方に関する情報は少ないようです。
使い方がわからない場合は、公式ドキュメントを見ることをおすすめします。
初めて使う人向けに導入用の動画も用意されていて、親切な印象です。
AppGyver Composer Proを使ってみる
早速Composer Proでスマホアプリを作成してみましょう。
今回はスマホアプリを作ってみます。
アカウント作成
まずはアカウントを作成します。
電話番号の入力欄もありますが、電話番号は必須入力ではありません。
利用用途など、いくつかの質問に回答することでアカウントを作成することができます。
Sign Up for AppGyver Composer Pro
プロジェクト作成
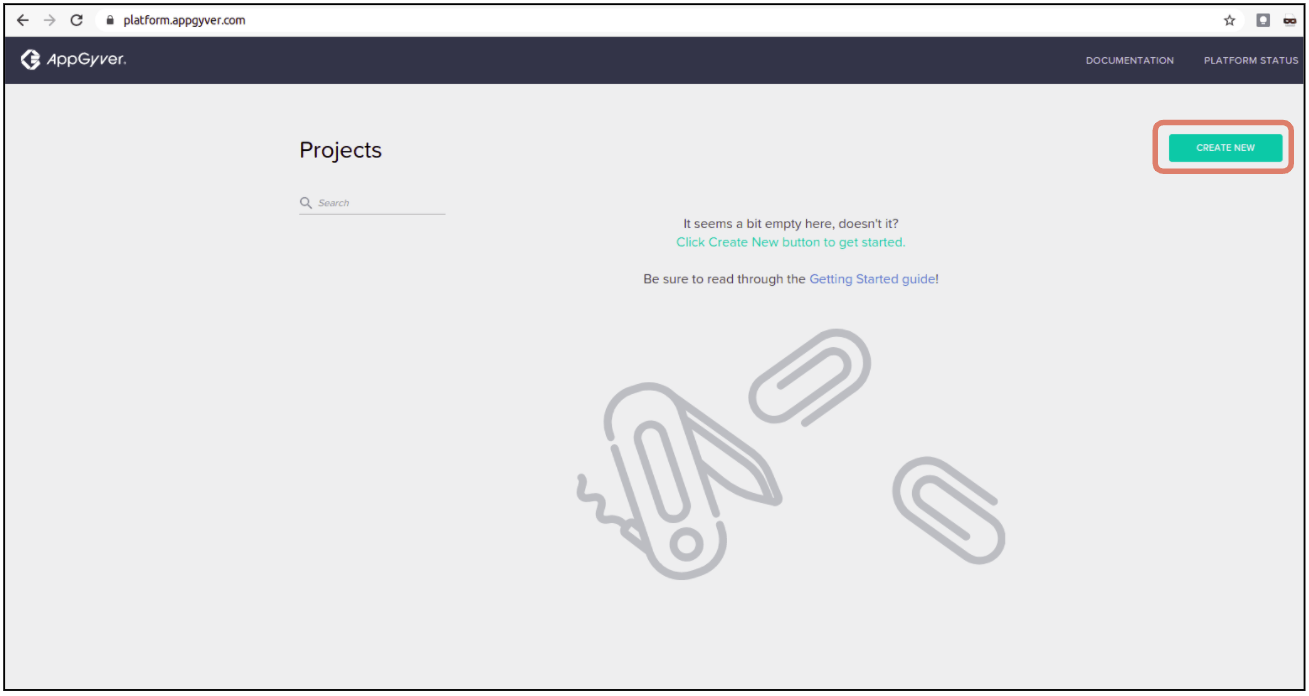
アカウントを作成しログインすると、アプリ開発のProject画面が表示されます。
画面右上の「CREATE NEW」からProjectを新規作成します。

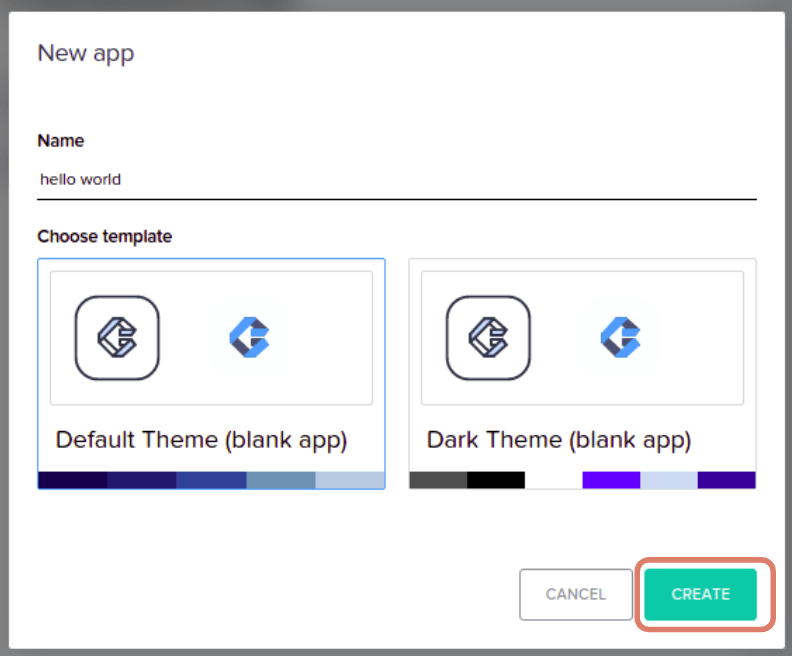
今回は「Default Theme」を選択して「CREATE」

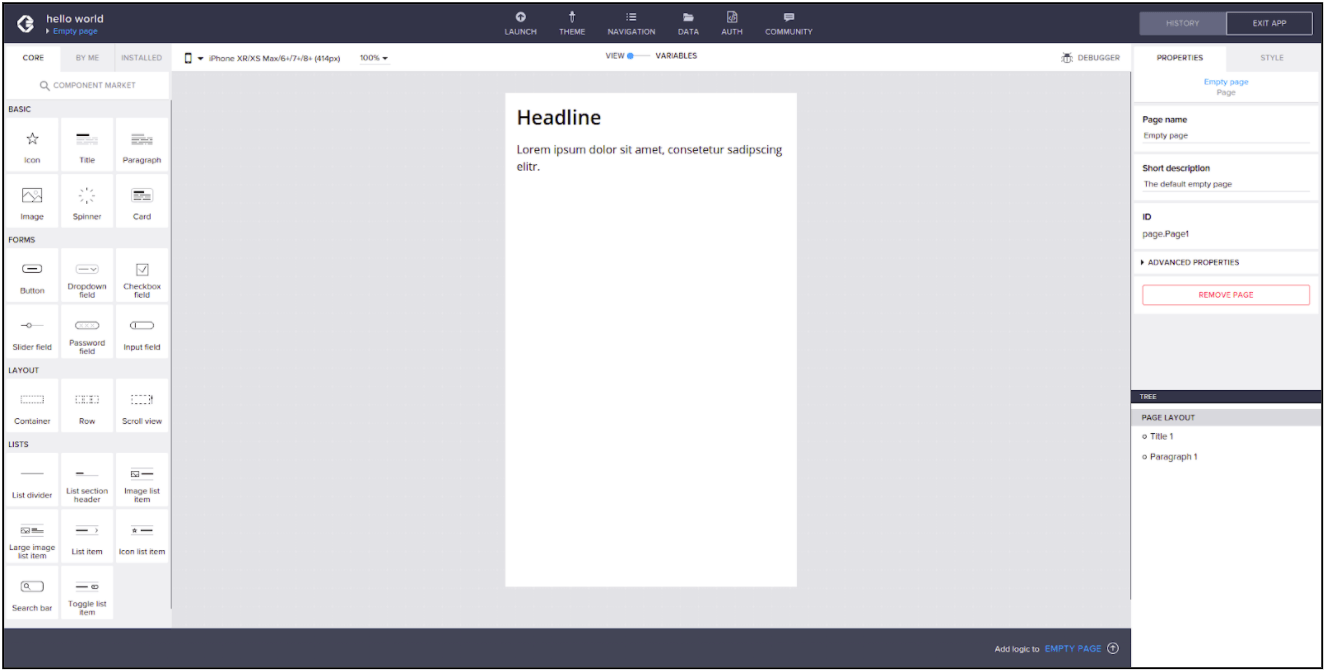
プロジェクトが作成されました。

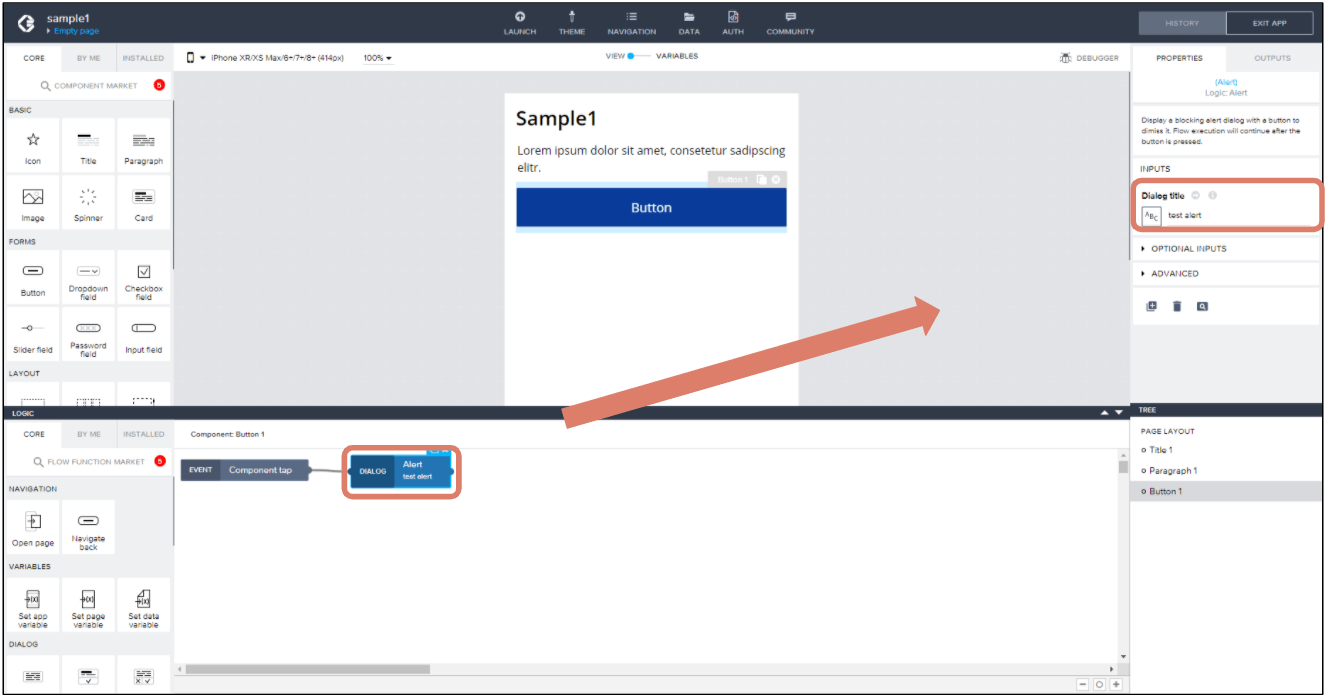
画面にボタンを追加し、「ボタンをタップしたらアラートウインドウにメッセージを表示する機能」を追加してみましょう。
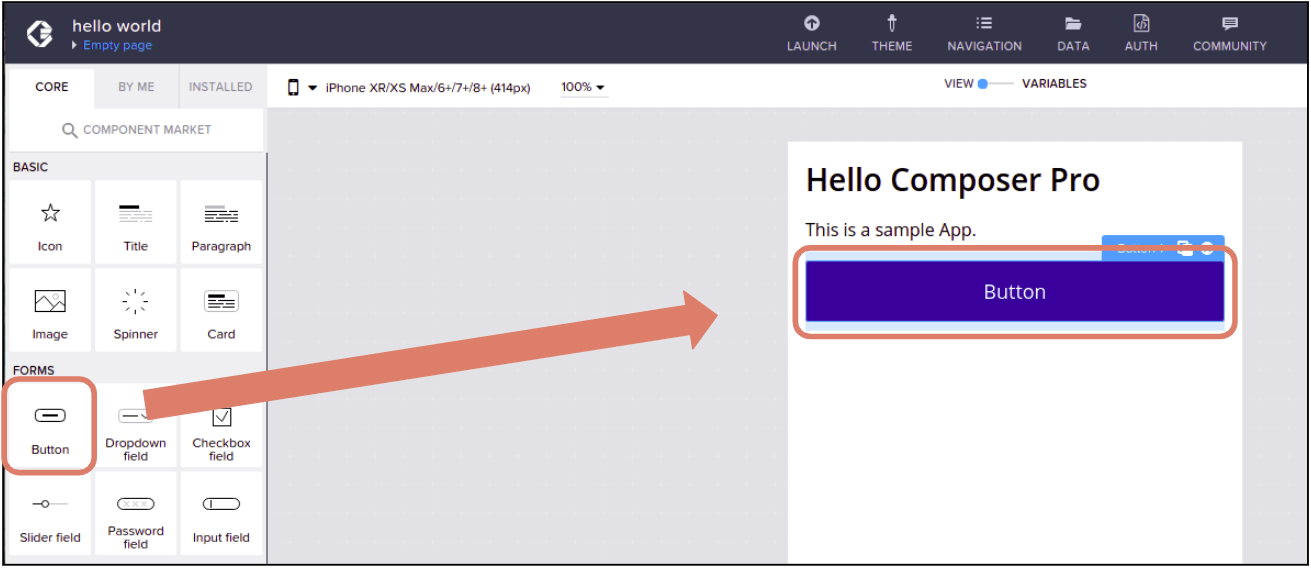
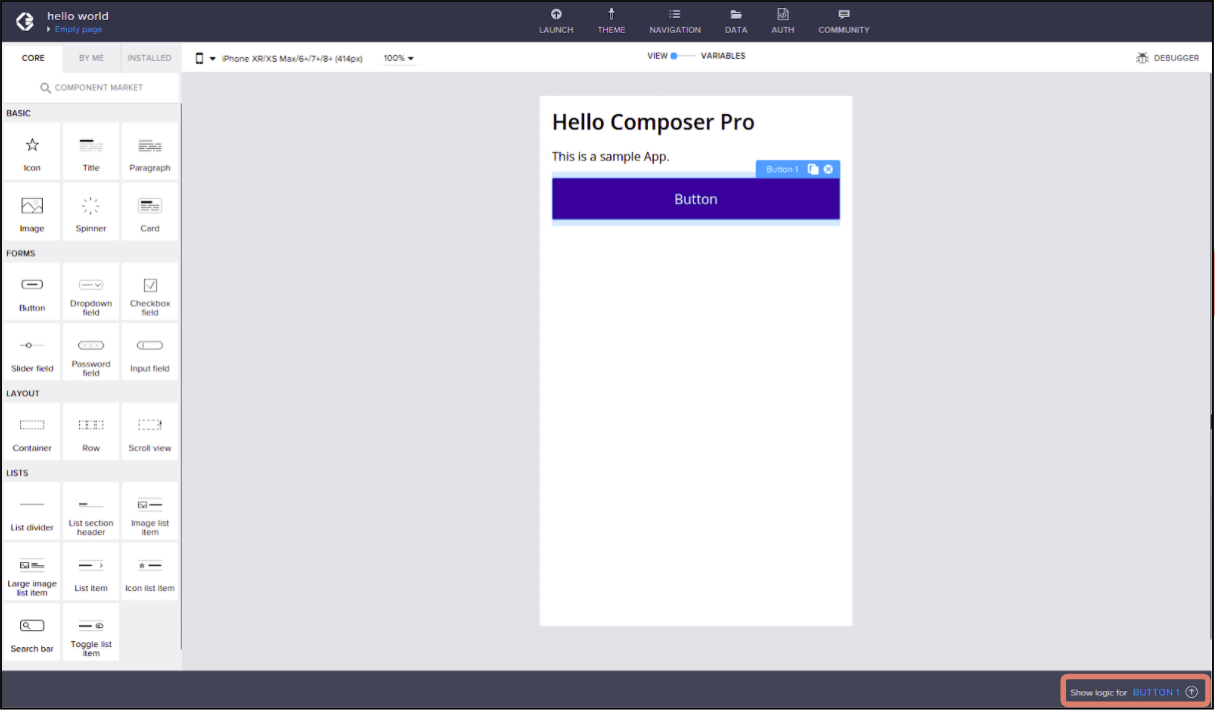
まずはボタンを追加します。
画面左のFormsからButtonを選択し、ドラッグ&ドロップすると画面上にボタンを配置することができます。

配置したボタンを選択し、画面右下のShow logic for BUTTON1をクリック

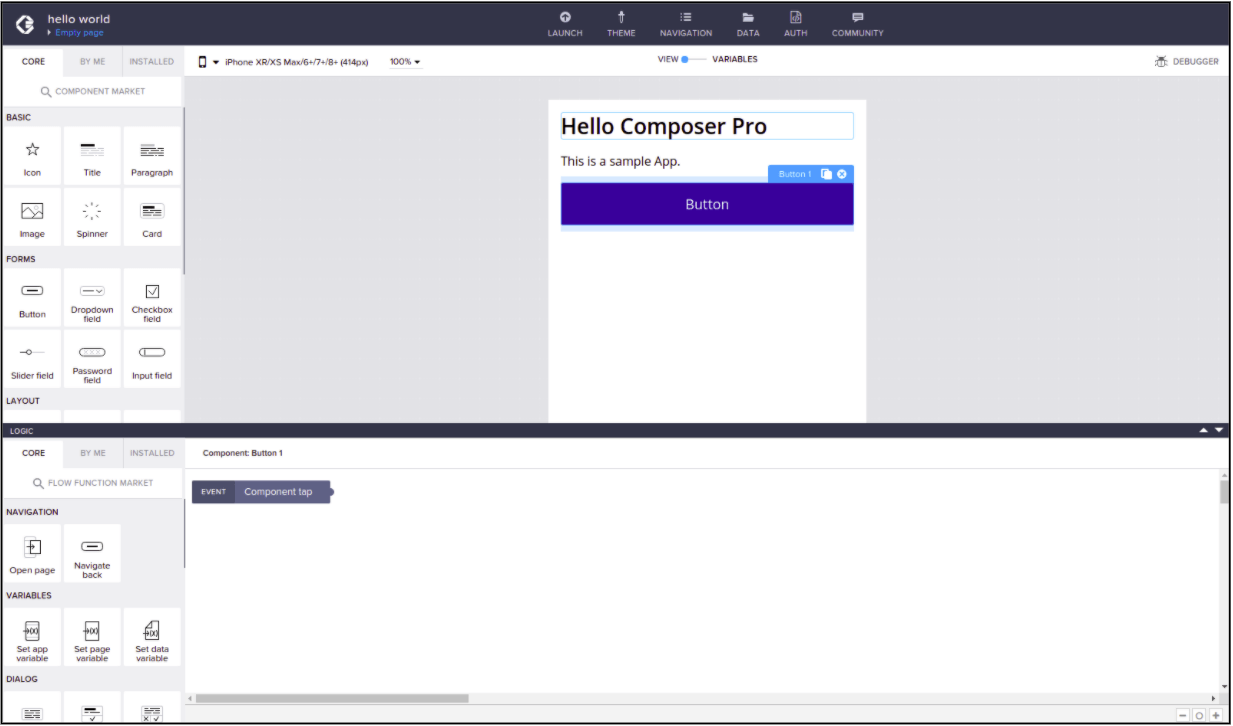
ロジックを編集する画面が表示されます。

続いて、ボタンをタップしたときにアラートウインドウを表示する処理を追加します。
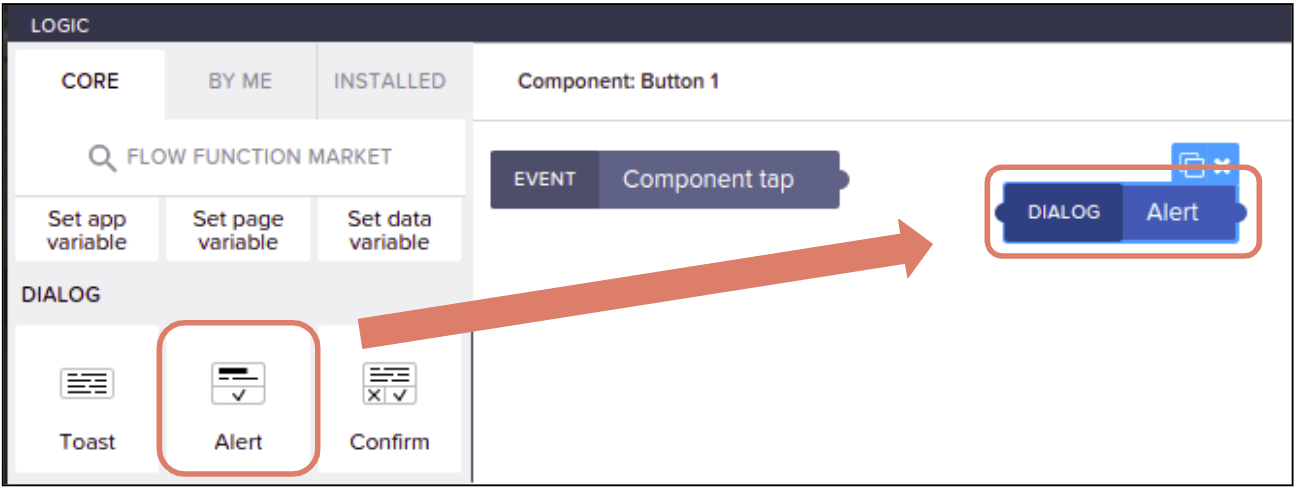
画面左からAlertを選択し、画面右にドラッグ&ドロップ

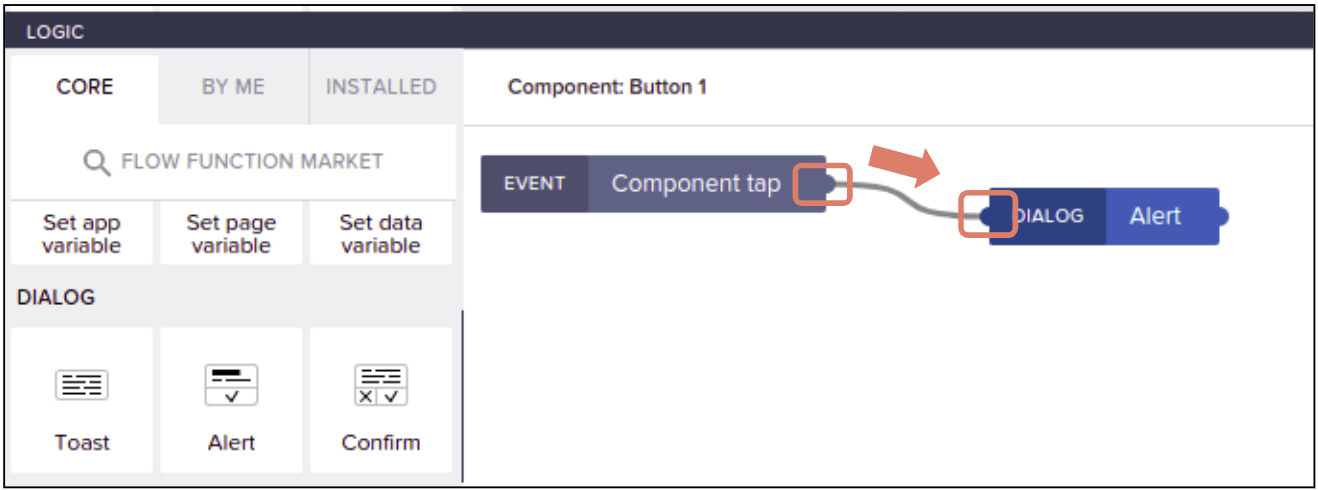
ドラッグ&ドロップでComponent tap EventとAlertをつなげます。

Alertロジックを選択した状態で、画面右真ん中の「Dialog title」を入力することで、Alertウインドウの内容を編集します。

これで「ボタンをタップしたらアラートウインドウにメッセージを表示する」機能ができあがりました。
画面右上の「SAVE」をクリックして、変更内容を保存しましょう。
開発用のスマホアプリをインストール
先程作成したスマホアプリは、「AppGyver Preview」というスマホアプリを通して即座に実際のスマホ端末で動作確認をすることができます。
下記URLから「AppGyver Preview」をインストールします。
開発用アプリのインストールが完了したら、作成したアカウントでログインします。
作ったアプリをスマホ上で動かしてみる
「AppGyver Preview」で、先程作った「ボタンをタップしたらアラートウインドウにメッセージを表示する」アプリを動かしてみましょう。
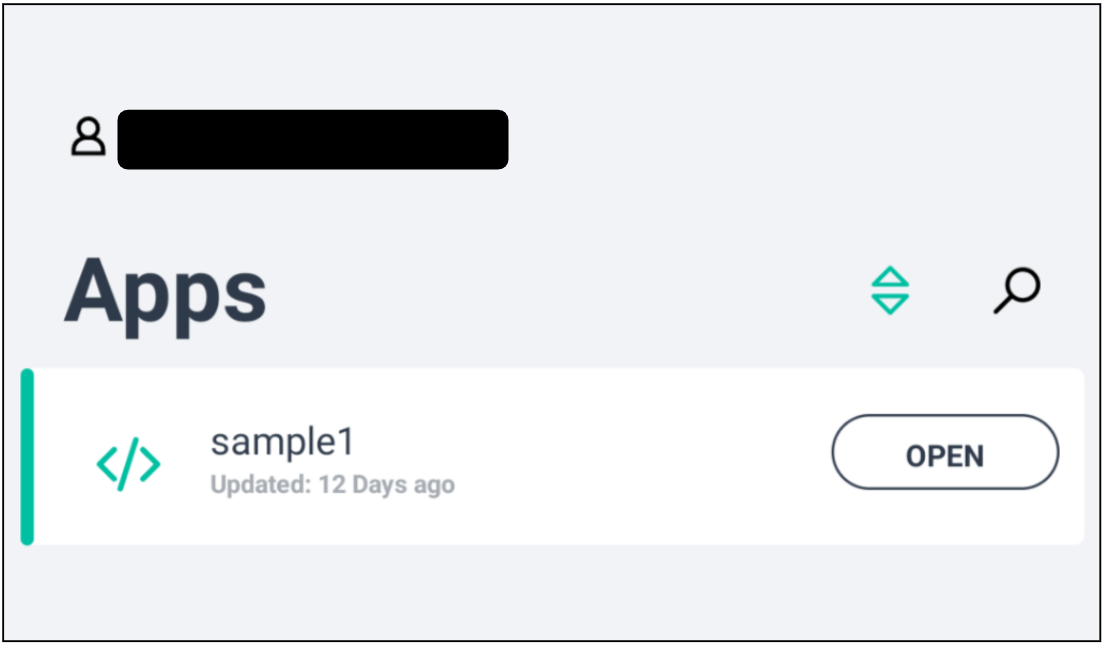
「AppGyver Preview」にログインすると、Apps一覧の中に作成したアプリが表示されます。
「OPEN」をタップすると、作成したアプリが表示されます。

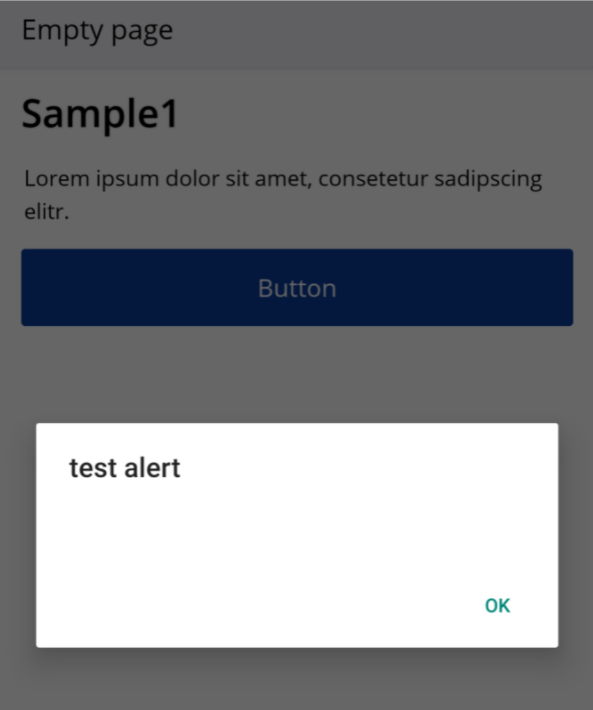
ボタンをタップし、アラートウインドウとメッセージが表示されることを確認します。

アラートウインドウが表示され、ブラウザで作ったアプリをスマホ端末上で動作させることができました。
以降、ブラウザ上でアプリを変更して「SAVE」すると、即座にスマホ端末上で変更した内容を確認することができます。
スムーズに進めば15分くらいでスマホアプリの作成を体験できたのではないでしょうか。
ビルド準備
作成したアプリをGoogle PlayやAppStoreで配布するためには、アプリを配布可能な形式にする必要があります。
ビルドに関する公式のドキュメントはこちら
Build Service & required assets
ここから先は、パソコン上にスマホアプリの開発環境を整える必要があります。
iOSアプリを作る場合は「Xcode」を、androidアプリを作る場合は「Android Studio」をパソコンにインストールします。
今回はandroidアプリを例に進めます。androidアプリを配布するには、アプリデータを「apk」というファイル形式にする必要があります。
まずはapkファイル作成に必要なkeystoreファイルを作成しましょう。
Android Studioのインストールが完了すると、「keytool」というツールが利用できる状態になっていると思います。
Windowsの場合はコマンドプロンプト、MacやLinuxの場合はTerminalでkeytoolコマンドを実行します。
今回は、Composer Proのドキュメントに従い、下記のコマンドでkeystoreを作成しました。
$ keytool -genkey -v -keystore my-app-name.keystore -alias my-app-name -keyalg RSA -keysize 2048 -validity 10000
公式ドキュメントの該当箇所はこちら
ビルド設定
keystoreファイルの作成が終わったら、ブラウザ上からビルドの設定をします。
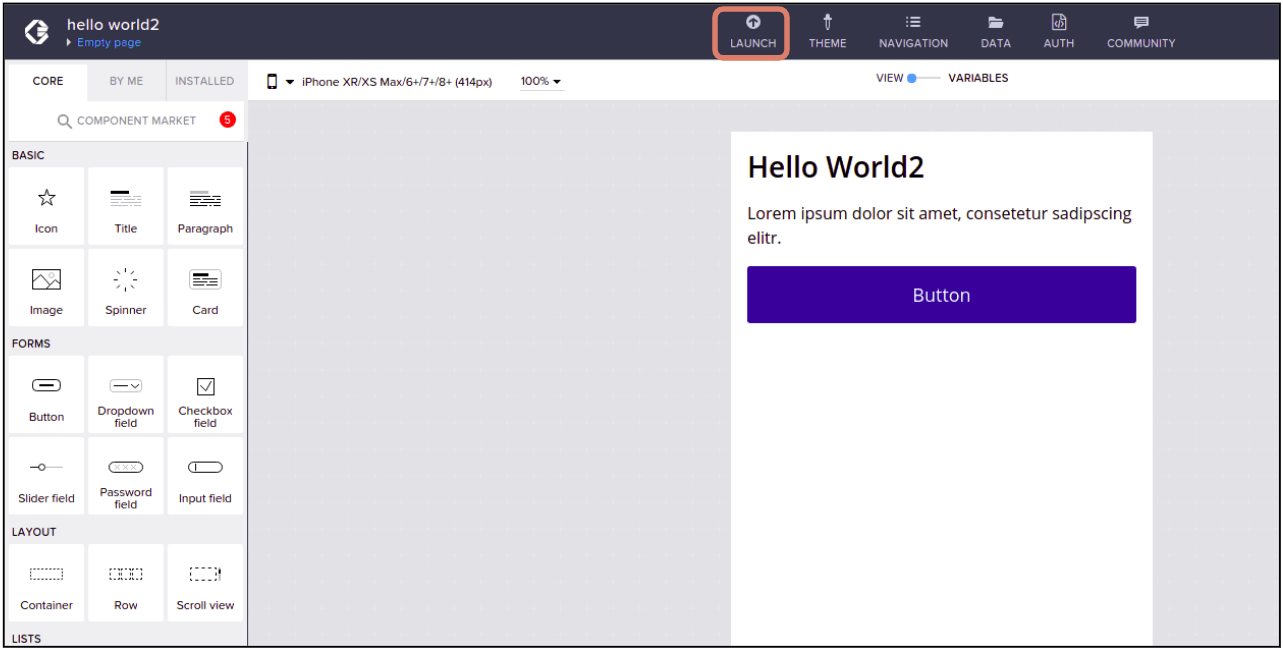
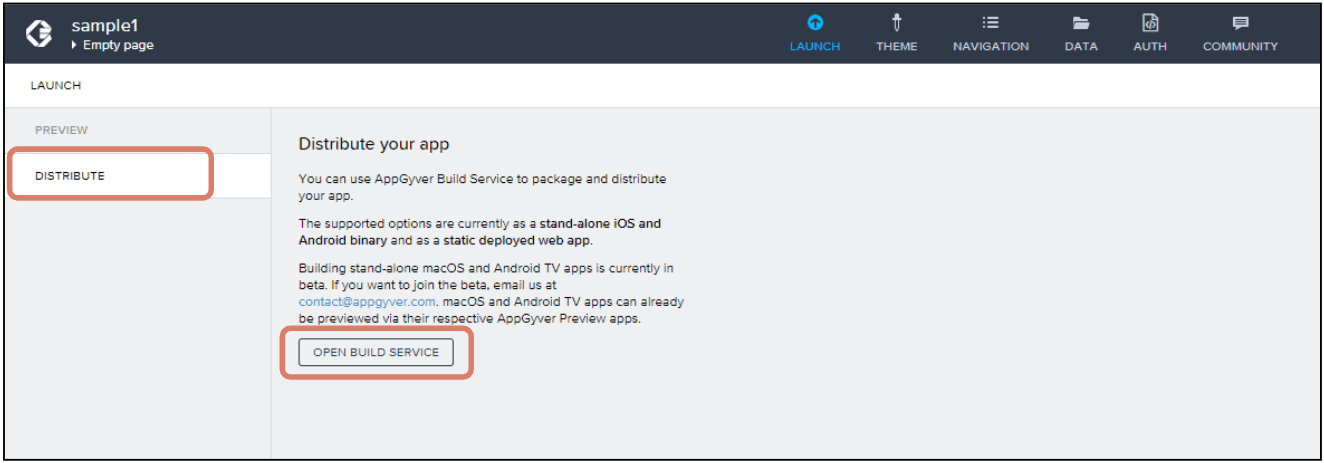
画面上部の「LAUNCH」–>「DISTRIBUTE」–> 「OPEN BUILD SERVICE」に遷移します。


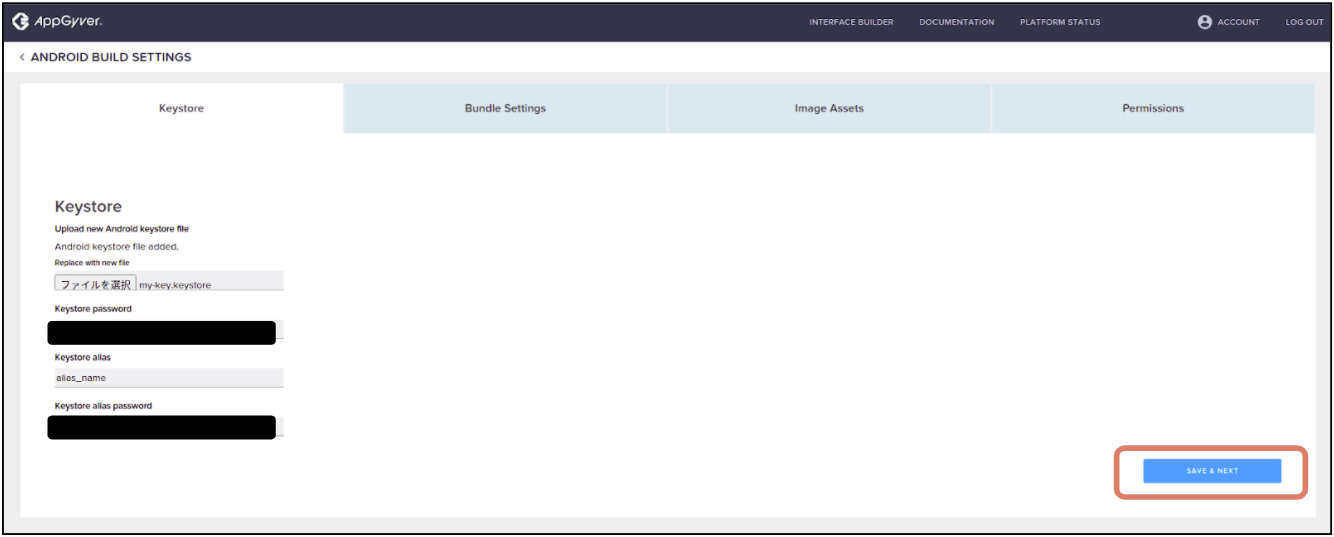
Keystoreタブ
先程作成したKeyStoreファイルを選択し、必要事項を入力して「SAVE & NEXT」
「Keystore password」と「Keystore alias password」には、keytoolコマンド実行時に指定した文字列を入力します。

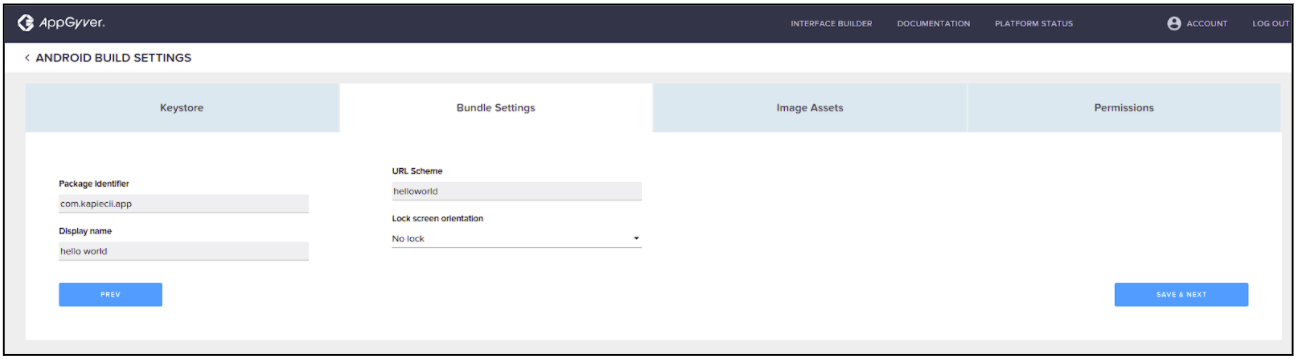
Bundle Settingsタブ
こちらも必要事項を入力します。今回は検証用なので、適当に入力しています。

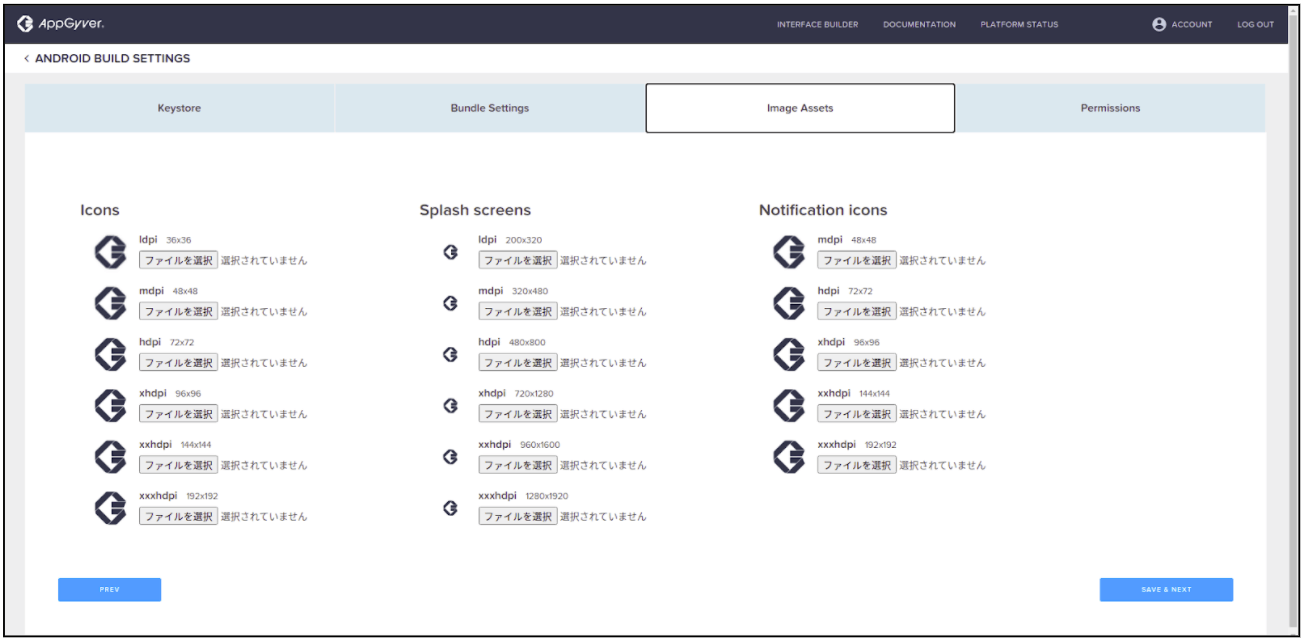
Image Assetsタブ
アプリのアイコンを設定することができます。今回は検証用なので、何もデフォルトのままにしています。

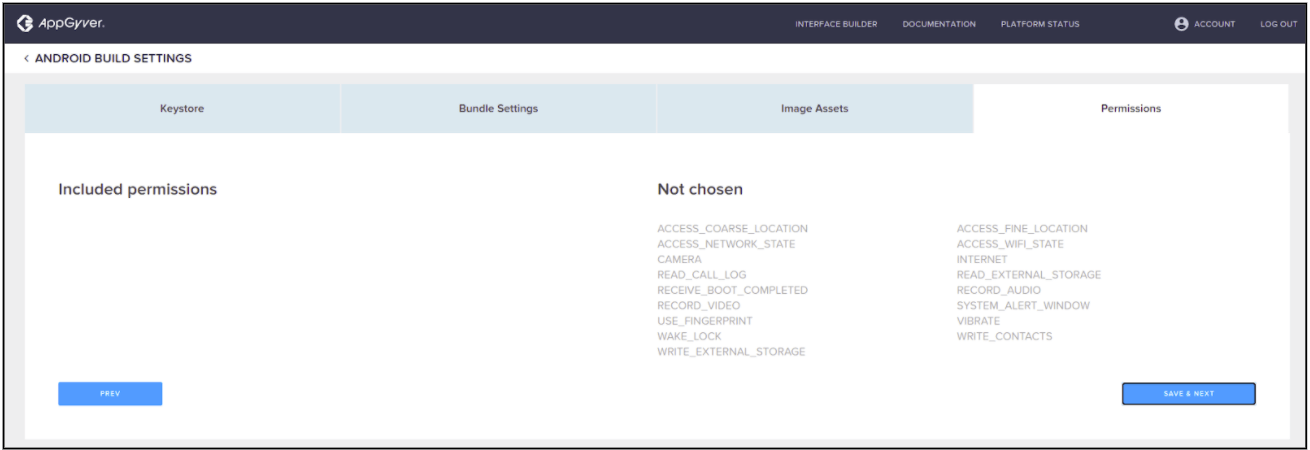
Permissionsタブ
アプリが要求する権限を設定します。今回作った検証用アプリはアラートウインドウを表示するだけなので、権限は必要ありません。

これでBuild設定は完了しました。
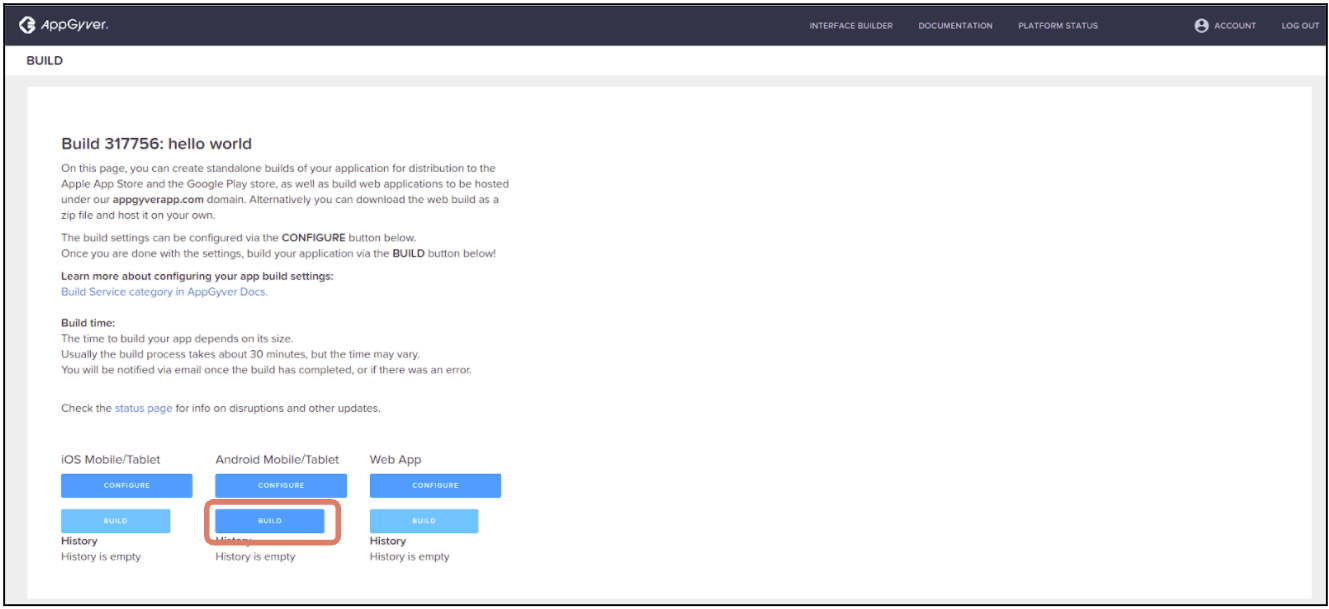
続いて、Android Mobile/Tabletから「Build」を選択

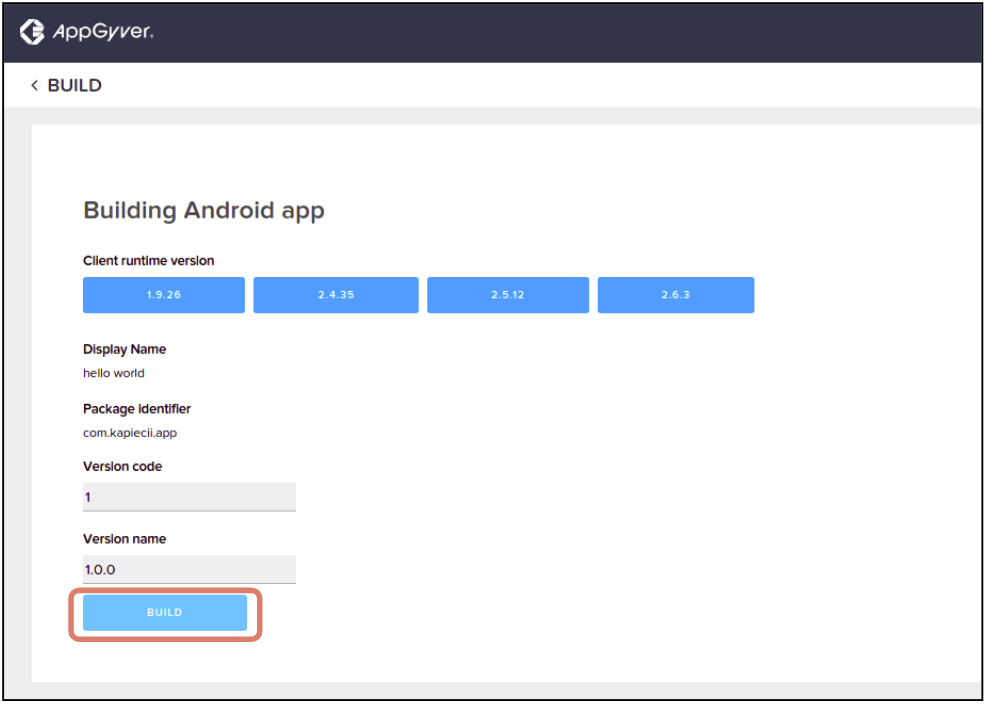
バージョン情報を指定して「BUILD」をクリックすると、ビルドがはじまります。

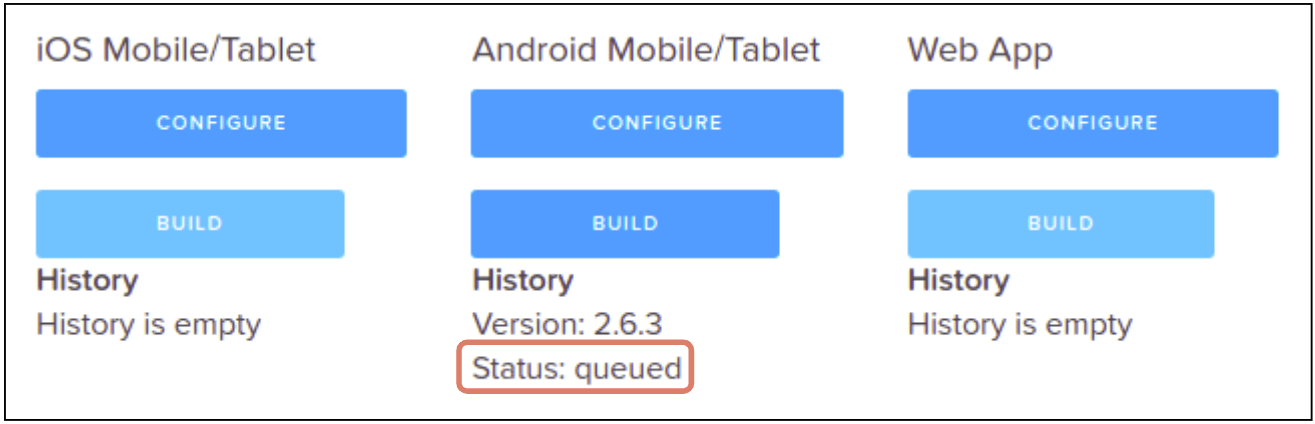
Statusが「queued」になったらビルド待ちの状態です。
通常、ビルドは30分程度で終わりますが、今回私が試した中では最長で2日間以上かかる場合もありました。
システムの状態を確認すると、システムエラーは発生していなかったので、時間がかかった原因は不明です。

使用感、向き不向き
アカウント作成からスマホアプリのビルドまで、ざざっと通して触ってみました。 その中で感じた「使用感」や「向き不向き」について箇条書きします。
使用感
- とても簡単にスマホアプリを作ることができる。
- ビルドに要する時間がかなり長い場合がある?
- 通常30分程度でビルドできるらしいが、検証した中で最長2日間以上かかった場合もあった。
- スケジュールが厳しい場合はビルド時間に余裕をもっておいた方がよさそう。
- 無料でかなり高機能なツールを使わせてもらっているので、文句は言えないが。
- Function Marcketに基本的な機能があるので、ちょっとしたことなら基本機能だけで実現できそう。
- 例えば、Cameraを使った静止画の撮影や動画の撮影など、よくある機能は既に用意されているので、マウスでドラッグ&ドロップだけで機能追加ができる。
- Function Marketで公開されている機能をインストールして使うことができるが、機能が充実しているとは言い難い。
- 例えば、2021年4月時点では、FirebaseやAWSと連携する機能は公開されていなかった。
- 昨今のスマホアプリ開発では、これらのサービスと連携する需要は多いと思うが、そのような機能を実現したい場合は、Composer Proではなく通常の開発手法を用いた方が良さそう。
- Composer Proには、JavaScriptを使って自分で実装する機能があるが、そこまでする必要があるのであれば、ReactNativeで開発してReact Native Firebaseを使うことも検討するべき。
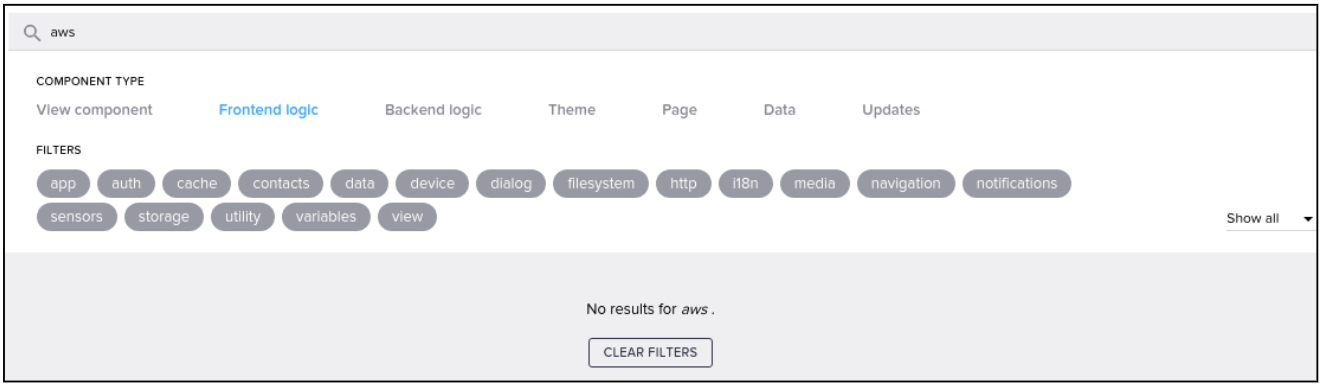
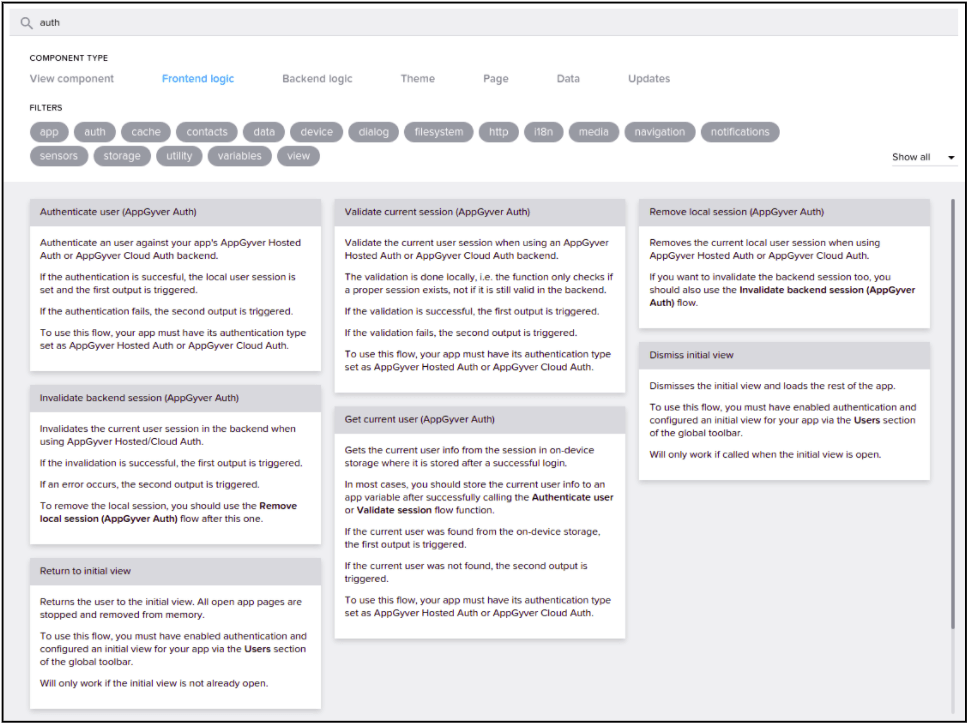
Function Marketで「aws」に関する機能を探した結果

認証機能はあるが、AppGyverの提供する機能のみ

向いていること
- 素早く検証用アプリを作成する。
- UIをさっと作成して、使用感を確認する用途に合っている。
向いていないこと
- 長期の開発
- 複雑な機能の開発
- 複数人での開発
Composer Proでは、ソースコードやプロジェクトのエクスポートはできないようです。
「長期」で「複雑な機能」があって「複数人」で開発する場合、ソースコードによる開発管理をする方が便利でしょう。Composer Proでこのような開発をするとトラブルの元になりそうです。
Composer Proでは、標準で用意されていない処理を実装したい場合にJavaScriptで処理を実装することもできます。
「複雑な機能」という点について、自分でJavaScriptを書くことで対応できるかもしれません。
しかし、そこまでするのであれば、最初からComposer ProのベースとなっているReactNativeで実装する方がトラブルが少なく、結果的に早く実装できそうです。
apkファイルのデータを解析する
最後に、少しだけビルドしたapkファイルの中身を覗いてみます。
ソースコード
apkファイルから取り出したソースコードをみると、今回のアプリの場合はComponentを活用したReactらしいコードではありませんでした。
下記のような機能を使っていくと、出来上がったコードの中でもComponentが活用されるのかもしれません。
AndroidManifest.xml
AndroidManifest.xmlを眺めていて、いくつか気になる点がありました。
1.Permission
今回のアプリでは、ビルド時の設定画面でPermissionを付与していません。
しかし、ビルドされたapkファイルから取り出したAndroidManifest.xmlを確認すると、下記のPermissionが設定されていました。
開発者が意図していないくても、これらのPermissionは自動で追加されるようです。
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="com.android.vending.CHECK_LICENSE"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.WAKE_LOCK"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE"/>
<uses-permission android:name="com.google.android.finsky.permission.BIND_GET_INSTALL_REFERRER_SERVICE"/>
2.Debug用のActivity
「com.facebook.react.devsupport.DevSettingsActivity」というActivityが存在していました。 これは開発者用の設定を行う画面のようです。
Github facebook/react-native DevSettingsActivity.java
調べてみると、これはComposer Proの問題ではなく、Composer ProのベースとなっているReactNativeの仕様とのこと。
ReactNativeプロジェクトのAndroid環境を整備する > DevSettingsActivityの宣言をリリース版から削除する
リリースするアプリに、不要なはずのデバッグ用機能が含まれているのは気持ち悪く感じます。
リリースするアプリに不要な開発者向けデバッグ用機能が含まれていることで、攻撃に悪用されてしまう可能性も考えられるでしょう。
しかし、2021年4月現在では、Composer Proで「DevSettingsActivity」を削除する設定はなさそうなので、この点は諦めるしかなさそうです。
最後に
昨今、あらゆる業種の企業がIT技術の活用を迫られています。
その中で、エンジニアでなくても簡単にシステムを開発できる「ローコード・ノーコード」ツールの人気が高まっているらしいです。
今回、「ローコード・ノーコードツールはサクッと開発したい個人開発にも適しているのでは?」と考えたので、試しに使ってみました。
試してみた結果、
- 検証用に素早く開発する用途であればなかなか良さそう。
しかし、Debug用の機能が含まれているという点が気になるので、リリース用として公開するのは躊躇う。 - 継続した開発、複雑なサービス提供、複数人での開発には向かない。
そのような場合は、ローコード・ノーコードではなく、通常の方法で開発したほうがいい。
と感じました。
最後まで読んでいただき、ありがとうございました。
ノーコード・ローコードの活用を検討する方の参考になれば幸いです。