Markdownでシーケンス図を描くときにTyporaがとても便利だった
Mar 20, 2020 14:30 · 710 words · 2 minute read
資料を作成する際、シーケンス図やフローチャートを入れたい場合があります。
これまでWordやExcelといったソフトを使って図を描くことが多かったのですが、WordやExcelのオブジェクトで図を描くと、何かと扱いが面倒だと感じていました。
- 更新差分がわかりづらい
- メンテナンスしにくい
- オブジェクトの幅やフォントなど、本質的ではない部分の調整に時間がかかる
Typoraで図を描くことにより、これらの問題を解決することができます。
目次
環境
- Typora
Typoraには、Windows版、Mac版、Linux版があります。
シーケンス図を描いてみる
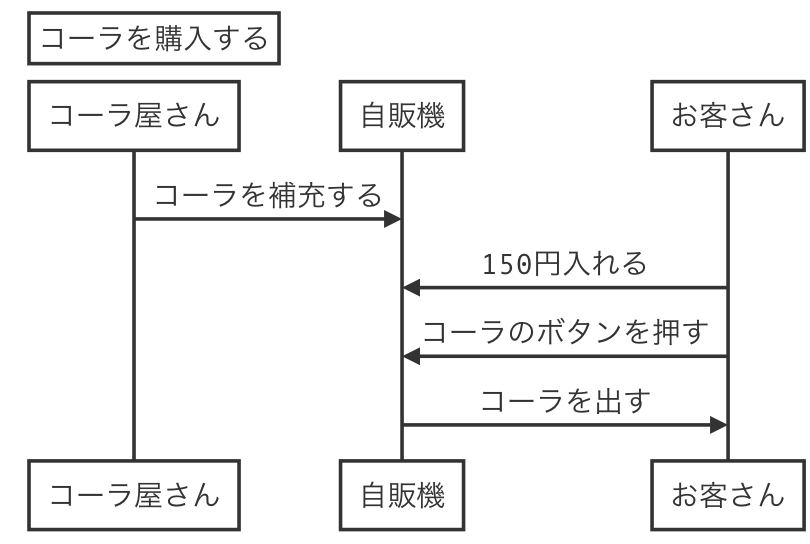
\```sequence
Title: コーラを購入する
コーラ屋さん->自販機: コーラを補充する
お客さん->自販機: 150円入れる
お客さん->自販機: コーラのボタンを押す
自販機->お客さん: コーラを出す
\```
(「`\`」は削除してください。)
このように書くことで、シーケンス図を描くことができます。

シーケンス図では、「js-sequence-diagrams」の記法を使うことができます。
その他の図
「js-sequence-diagrams」によるシーケンス図以外にも、様々な図を描くことができるようです。
- Flowcharts(flowchart.js)
- Sequence Diagrams、Flowcharts、Gantt Charts、Class Diagrams、State Diagrams、Pie Charts(Mermaid)
参照URL:
https://support.typora.io/Draw-Diagrams-With-Markdown/
さいごに
効率よく図を描くことができ、感動的に便利でした!
図を描く労力が減ったことで、内容を良くすることに時間を使うことができます。