ChromeやEdgeから情報漏洩を防ぐためにスペルチェック設定を確認しよう
Oct 2, 2022 12:30 · 2666 words · 6 minute read
海外のIT系ニュースサイトで、「ChromeやEdgeのスペルチェック機能によって、ブラウザ上で入力した情報が漏洩する可能性がある」という記事が話題になっていました。
元記事: Chrome & Edge Enhanced Spellcheck Features Expose PII, Even Your Passwords | otto (otto-js.com)
主要なWebブラウザで「スペルチェックによる情報漏洩の可能性」について調べたので、ブログに残しておきます。 先に結論を書くと、仕事でChrome、Edge、Vivaldiを使う場合は、一部のスペルチェック機能は無効にしておいた方が良さそうです。
目次
スペルチェック機能とは?
Webブラウザが英単語のスペルミスを指摘してくれる機能です。 2022年10月現在、主だったWebブラウザはスペルチェック機能に対応しています。
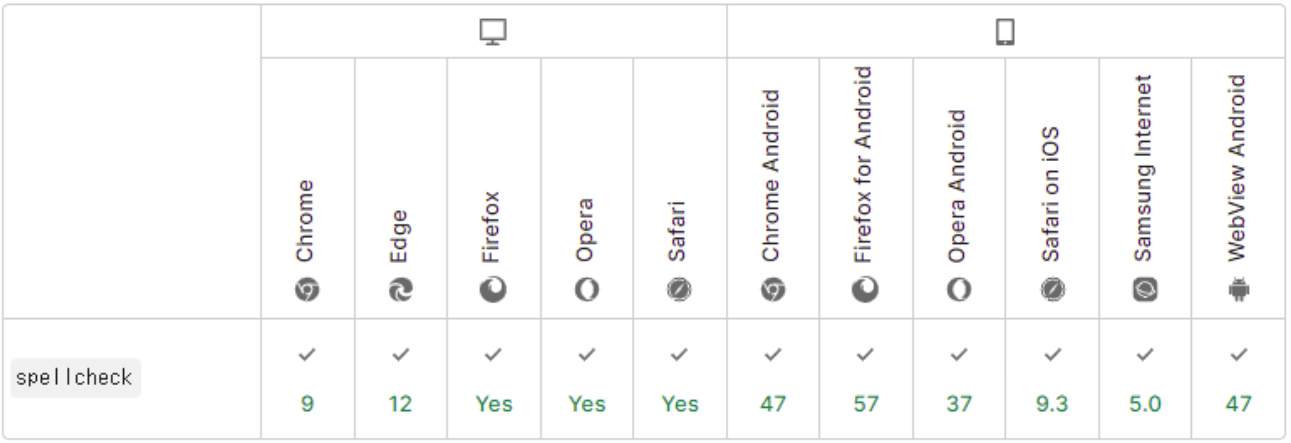
Webブラウザの対応状況

HTMLの仕様で定められており、「spellcheck」属性で制御することができます。
spellcheck - HTML: HyperText Markup Language | MDN (mozilla.org)
スペルチェック機能の何が問題なのか?
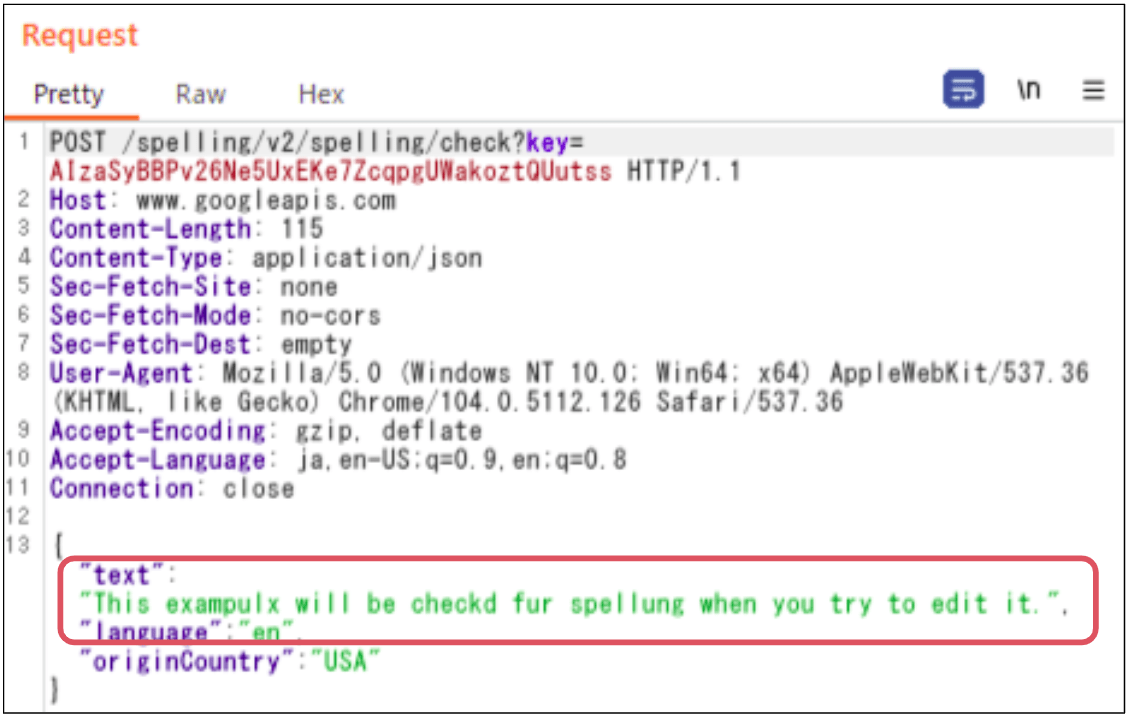
一部のスペルチェック機能では、チェック精度向上を目的として入力内容を外部のサーバに送信します。 今回確認した中では、GoogleとMicrosoftのサーバに入力内容が送信されていることを確認しました。
例えば、
- ECサイトでID,パスワードや住所といった個人情報を入力する
- 仕事で使うWebアプリで業務上の機密情報を入力する
といった場面で、入力した情報がGoogleやMicrosoftのサーバに送信されてしまう可能性があります。
Google、Microsoftは言わずと知れた大企業であり、両社とも利用者のプライバシー保護に力を入れています。 送信された入力内容がぞんざいに扱われていることは無いと思うのですが、それでも業務上の機密情報や個人情報が送信されるのは避けたいところです。
調査対象
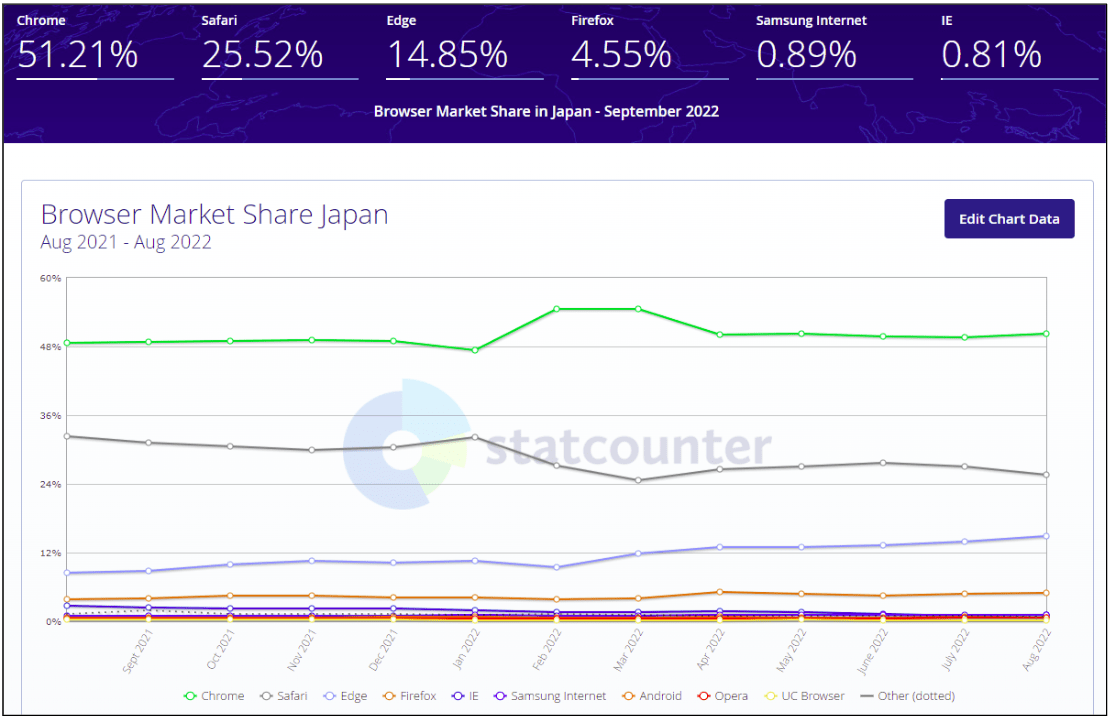
2022年9月現在、Chrome、Safari、Edge、Firefoxで約96%のシェアを占めています。 今回は、これらの主要ブラウザにBraveとVivaldiを加えて検証しました。
Browser Market Share Japan | Statcounter Global Stats

調査結果の一覧
| ブラウザ | 入力内容の外部送信 |
|---|---|
| Chrome | 有 |
| Edge | 有 |
| Firefox | 無 |
| Safari | 無 |
| Brave | 無 |
| Vivaldi | 有 |
Chrome、Edge、Vivaldiで「拡張スペルチェック」「Microsoftエディター」を有効にしている場合、入力内容がGoogleもしくはMicrosoftのサーバに送信されていました。
各ブラウザの調査結果
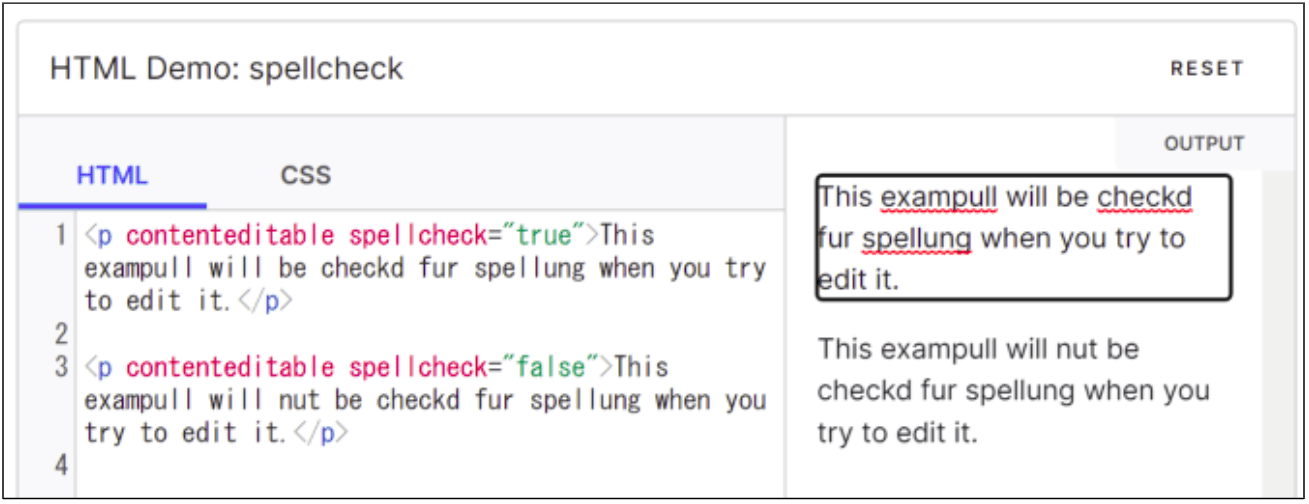
今回の調査では、下記サイトの入力欄を使って動作検証をしました。
spellcheck - HTML: HyperText Markup Language | MDN (mozilla.org)
スペルチェックが有効な場合、スペルミスがある箇所に赤い線が表示されます。

Chrome
検証バージョン:Windows版Chrome バージョン: 105.0.5195.127
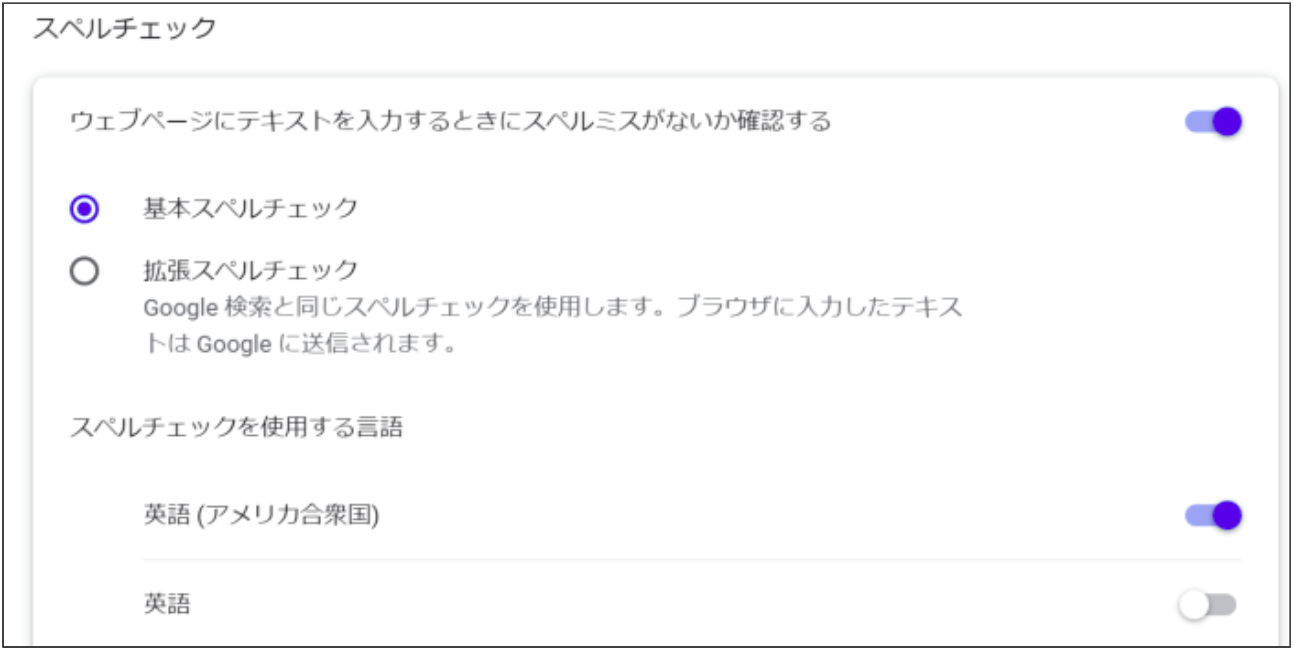
「基本スペルチェック」と「拡張スペルチェック」の2種類の設定があります。

「基本スペルチェック」の場合は、入力した内容は外部に送信されませんでした。
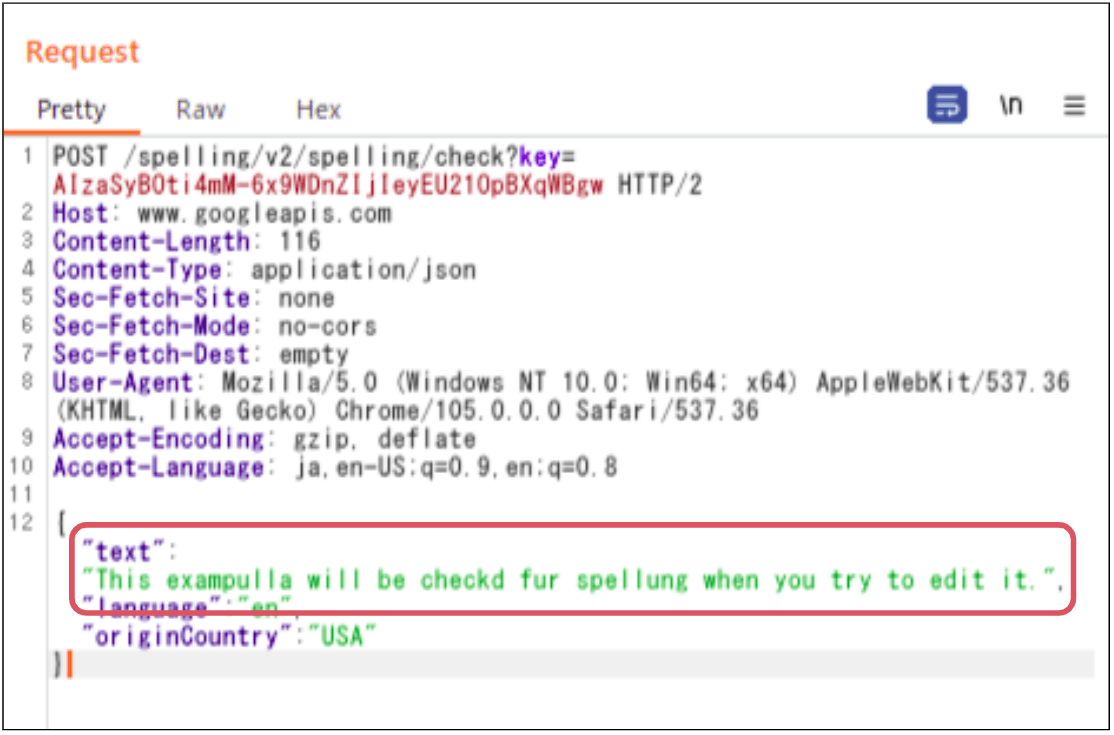
「拡張スペルチェック」の場合は、入力した内容がGoogleのサーバに送信されていました。

Edge
検証バージョン:Windows版Microsoft Edge バージョン 105.0.1343.53 (公式ビルド) (64 ビット)
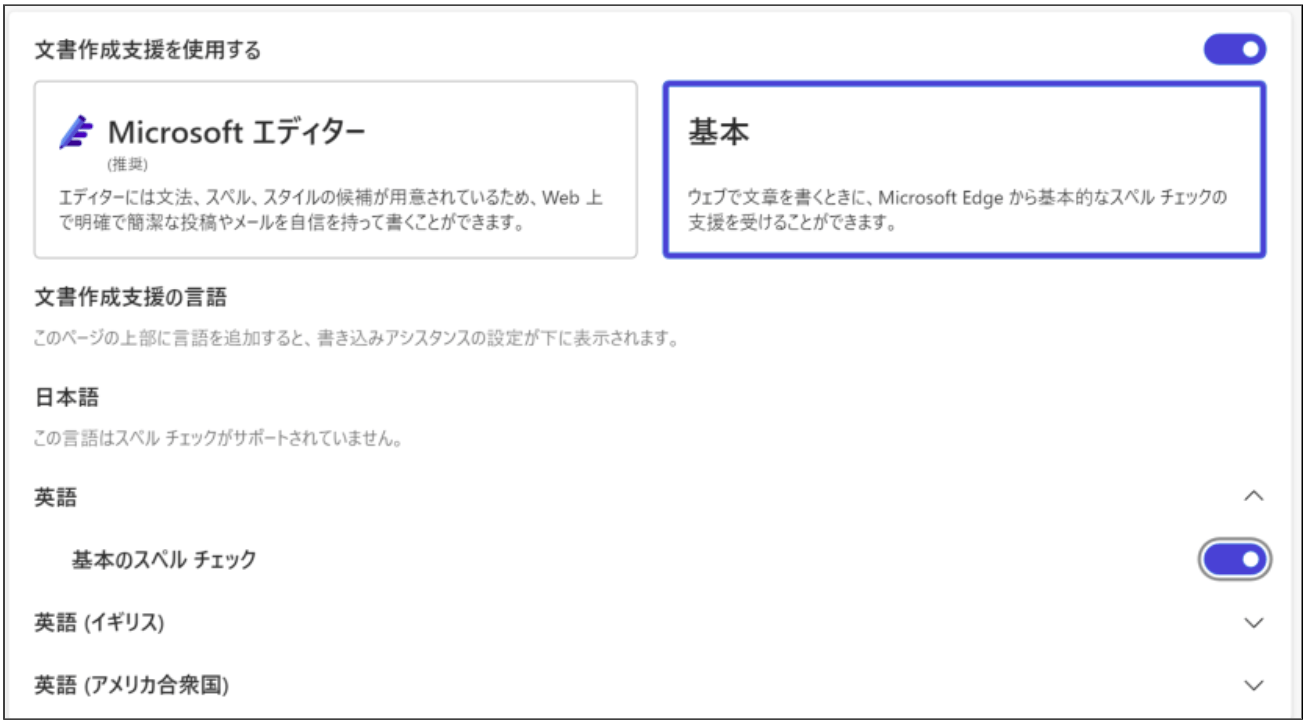
「Microsoftエディター」と「基本」の2種類の設定があります。

「基本」の場合は、入力した内容は外部に送信されませんでした。
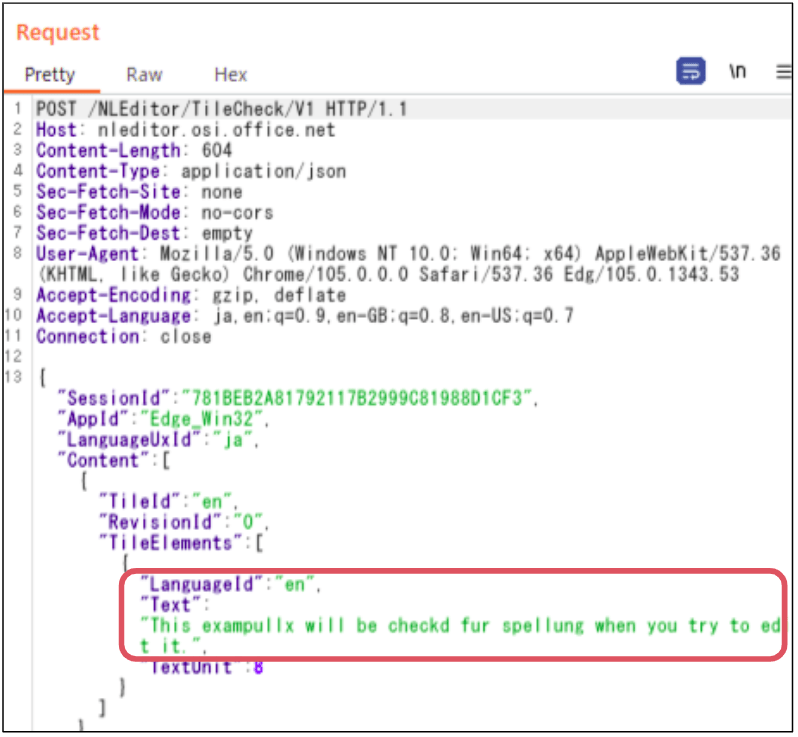
「Microsoftエディター」の場合は、入力した内容がMicrosoftのサーバに送信されていました。

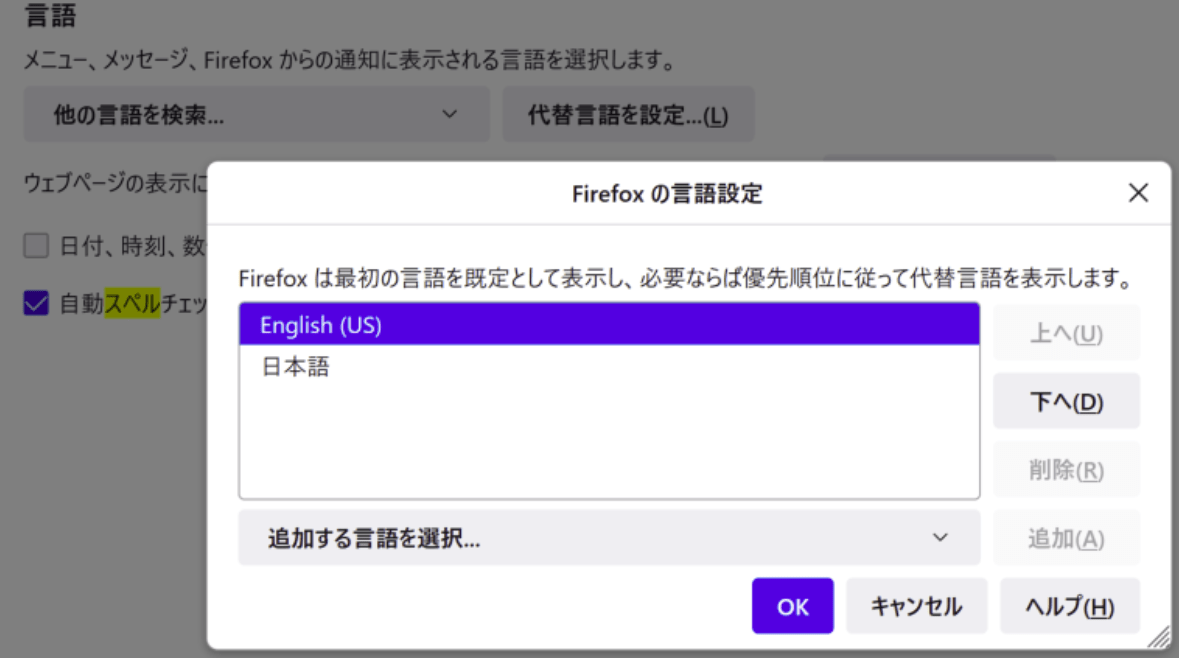
Firefox
検証バージョン:Windows版Firefox 105.0.1 (64 ビット)
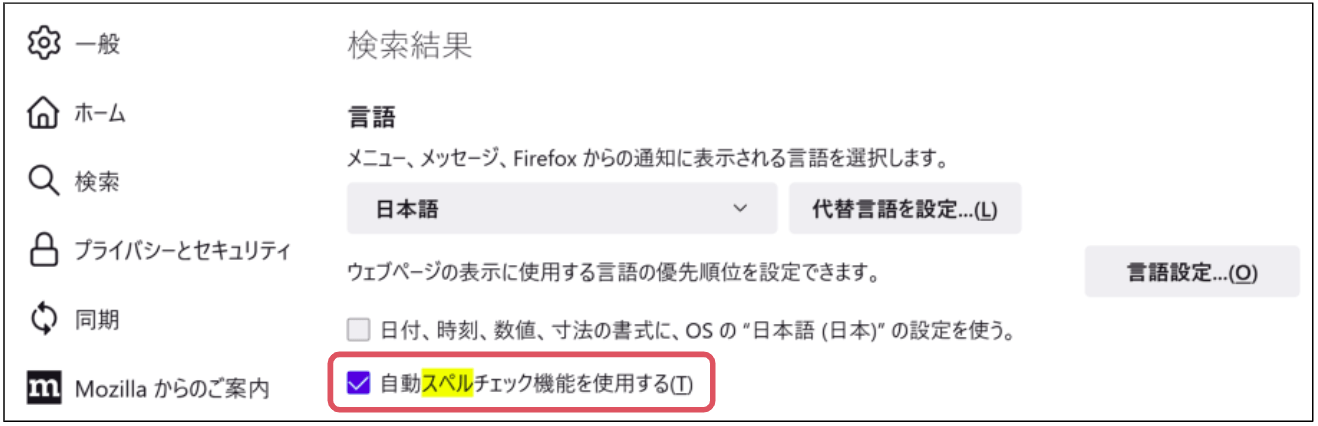
「自動スペルチェック機能を使用する」のチェックボックスを入れた後、スペルをチェックする言語の言語ファイルを追加&言語設定することでスペルチェックが有効になります。


Firefoxでは、Chrome系のブラウザとはスペルチェックの実行タイミングが異なります。 Firefoxの場合は、「画面描画時」ではなく「テキスト入力時」にスペルチェックが実行されている様子でした。 また、入力内容が外部サーバに送信されませんでした。
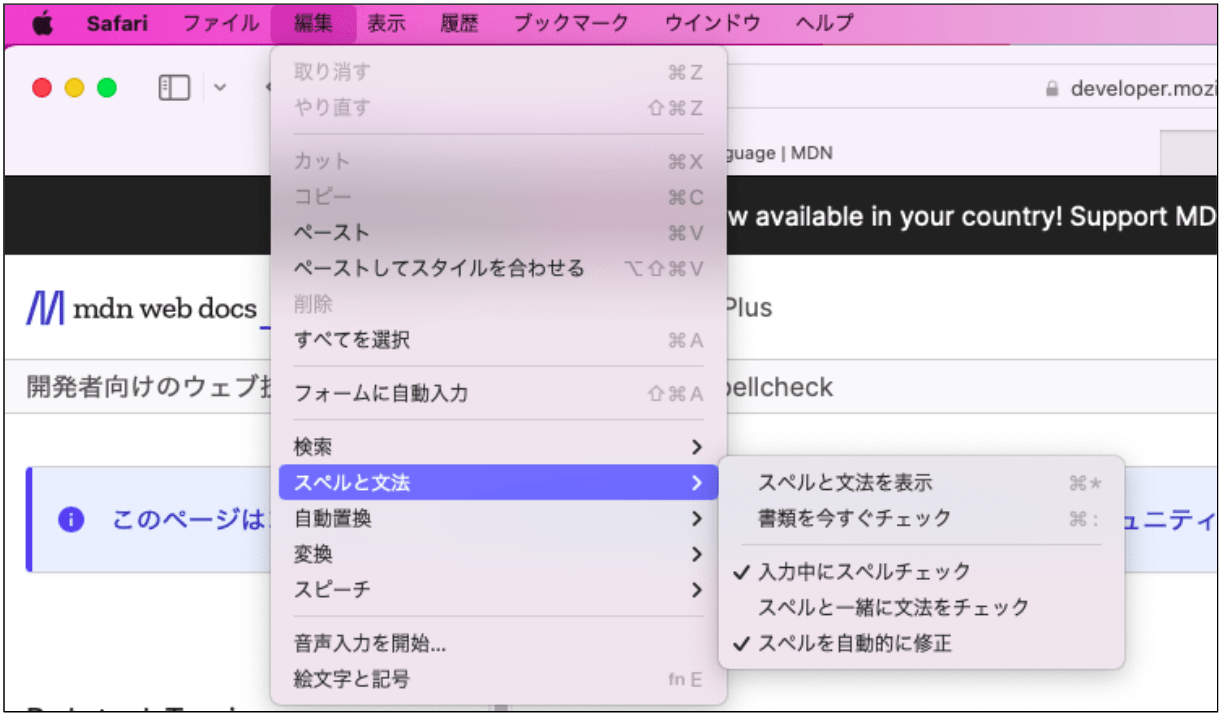
Safari
検証バージョン:macOS版Safari バージョン16.0 (17614.1.25.9.10, 17614)
「メニュー > 編集 > スペルと文法 > 入力中にスペルチェック」
からスペルチェックを有効にします。

入力した内容は外部に送信されませんでした。
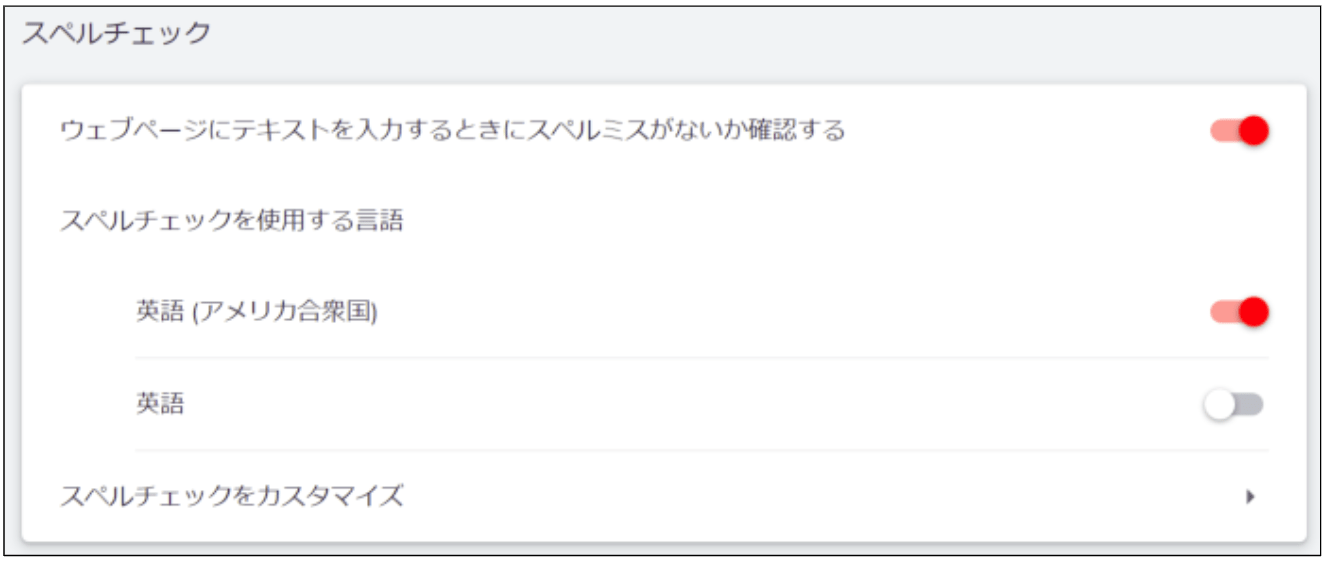
Brave
検証バージョン:Windows版Brave 1.44.101 Chromium: 106.0.5249.65(Official Build) (64 ビット)
設定画面からスペルチェックを有効にします。

BraveもChromium系なので、画面描画時にスペルチェックが実行されていました。 入力した内容は外部に送信されませんでした。
Vivaldi
バージョン:Windows版Vivaldi 5.4.2753.51 (Stable channel) (64-bit)
「入力欄を右クリック > スペルチェック 」
からスペルチェックを設定します。
Vivaldiには「基本スペルチェック」と「拡張スペルチェック」の2種類の設定があります。

「基本スペルチェック」の場合は、入力した内容は外部に送信されませんでした。
「拡張スペルチェック」の場合は、入力した内容がGoogleのサーバに送信されていました。

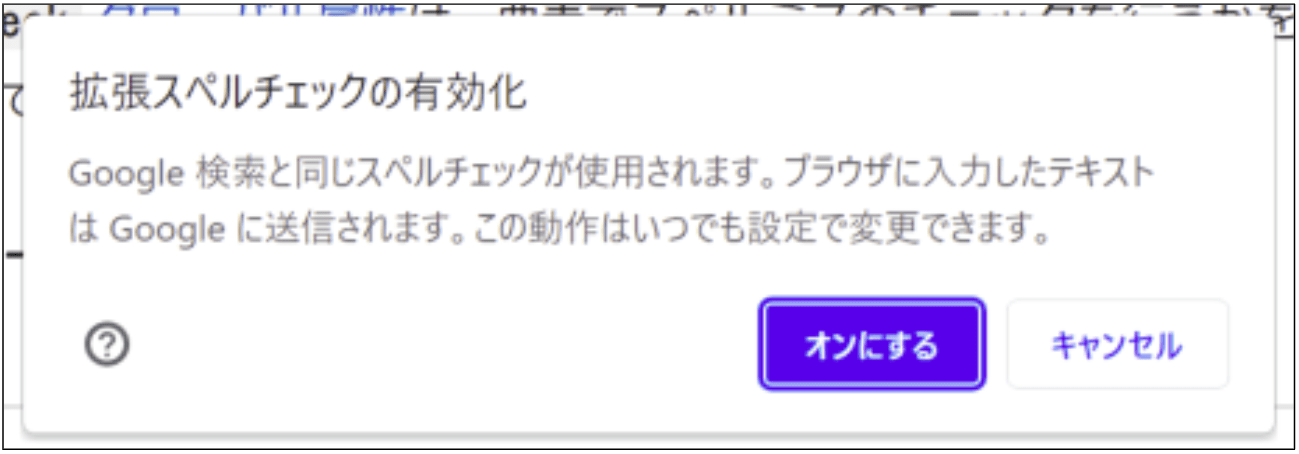
また、「拡張スペルチェック」を有効にすると、下記のアラートが表示されました。

対策方法
各ブラウザでの対策方法と、Webアプリ側の対策方法です。
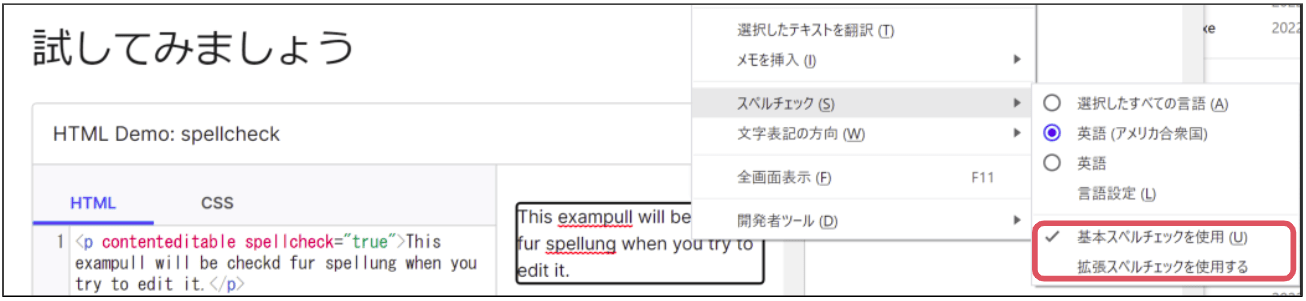
Chrome
「設定 > 言語 > スペルチェック」
スペルチェックを無効にするか、「基本スペルチェック」を選択すると、入力内容が外部に送信されません。
Edge
「設定 > 言語 > 文章作成支援を使用する」
文章作成支援機能を無効にするか、「基本」を選択すると、入力内容が外部に送信されません。
Vivaldi
「入力フォームを右クリック > スペルチェック」
スペルチェックを無効にするか、「基本スペルチェック」を選択すると、入力内容が外部に送信されません。
Webアプリ側の対策
ブラウザの設定だけではなく、Webアプリ側でも対策が可能です。
Webアプリ利用者の情報を外部に送信されたくない箇所では、入力欄に「spellcheck=“false”」の属性を指定します。
spellcheck - HTML: HyperText Markup Language | MDN (mozilla.org)
最後に
現代のWebブラウザはとても賢くて高機能です。 しかし、それゆえに、使っている人が意図していない機能が動いていることもあります。
mozaic.fmというPodcastでは、毎月各ブラウザの最新動向をまとめて配信してくれています。 各ブラウザの開発動向やセキュリティ周りの対応についてもざっくりと知ることができるので、聞いてみてはいかがでしょうか。